Last Couple of months I was using Firebugs ad-dons of Fire Fox. It helped me lot to debug my css. It’s simply great help for me. Today I came to know about new ad-dons FirePHP which can be used with FireBug. You can debug your php code in your browser. It sounds cool. You don’t have to use print_r or var_dump to debug your php code and massed up your site by dumping your array.
It’s great to use it like same as firebug. Hope it will be useful for php programmers.
To use FirePHP you need the following thigs
After installing those three you should download the FirePHPCore from http://www.firephp.org/HQ/Install.htm.
Setup
Let’s assume your document root is /www/ and it is in your PHP include path.
Step 1 Locate the server library
Locate the /lib/FirePHPCore folder in the FirePHPCore archive and move it into your document root.
/www/FirePHPCore/fb.php
/www/FirePHPCore/FirePHP.class.php
/www/FirePHPCore/LICENSE
You can skip this step if you are using PEAR. Make sure the PEAR repository is in your include path.
Step 2 Include the server library
Create a file at /www/Index.php and open it in your editor.
require_once(‘FirePHPCore/FirePHP.class.php’);
Step 3 Start output buffering
ob_start();
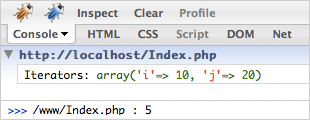
Now That’s it. It’s now time to play. Your first Log Message
$firephp = FirePHP::getInstance(true); $var = array('i'=>10, 'j'=>20); $firephp->log($var, 'Iterators');

FirePHP Official Site: http://www.firephp.org
The Site I got the information: http://sixrevisions.com/web-development/how-to-debug-php-using-firefox-with-firephp/